Redesign da interface de gerenciamento de campanhas e anúncios de uma DSP
- Meu papel
- User research and UI design.
- Meu papel
- User research and UI design.

O propósito principal da interface de uma DSP é permitir a criação de campanhas de marketing digital de maneira automática, que funcionam em diversas adnetworks simultaneamente. A DSP gerencia onde cada exibição de mídia será feita de acordo com o preço mais baixo ou melhor público-alvo.
Essa é uma definição simplificada, mas com ela já dá pra perceber como uma interface para esse tipo de serviço pode ser complicada pois lida com a estruturação de um conceito de serviço pouco conhecido (mesmo no mundo do marketing) dinheiro e agilidade. No caso da Melt, a primeira interface foi concebida para ser o mais self-service possível. Muitos conceitos foram simplificados ao extremo e não houveram testes com usuários antes do seu lançamento.

Como isso em mente, durante certo tempo não houve necessidade de uma nova interface para a plataforma. Os principais clientes externos e internos usavam a plataforma antiga e toda mudança avançada era construida diretamente no backend ou modelada no (em um dos) bancos de dados.
Neste projeto, meu papel foi de pesquisador e designer da nova interface.
Pesquisas
O principal fundamento para a mudança do layout era a necessidade de adaptar a interface antiga para as novas funcionalidades e pedidos dos clientes.
E para aprofundar esses insights realizamos alguns testes de usabilidade. Com base nas pesquisas (entrevistas contextuais) e conceituação do produto, percebemos que alguns problemas de uma parcela dos usuários não estava sendo atendida:
- Desde configuação avançada das campanhas, definindo o BID para cada variavel da campanha, até um controle maior de gastos em cada ação, havia uma necessidade maior de controle por parte do usuário.
- Clientes não implementavam as tags tecnicamente o contato era sempre com o desenvolvedor
- O controle do dinheiro gasto era principal preocupação
- Alguns clientes, mais experientes, pediam para ajustar com detalhes o gasto das campanhas
- Alguns clientes se preocupavam demasiadamente com o local onde os anuncios eram veiculados
- Havia muita dificuldade em compreender a lista de banners e sites
- A interface era elogiada pela simplicidade apesar da dificuldade de uso e erros constantes
Com base nessas informações desenhamos a nova interface:
A nova interface

De maneira geral, procuramos atualizar a plataforma para tecnologia novas e resolver problemas de usabilidade encontrados tanto em testes como no dia-a-dia com clientes.
Aqui estão alguns princípios-chave:
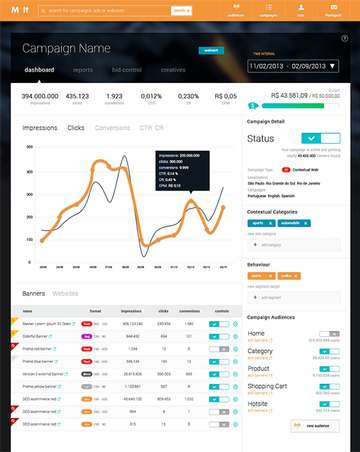
As alterações nas campanhas deveriam ser mais naturais e responsivas
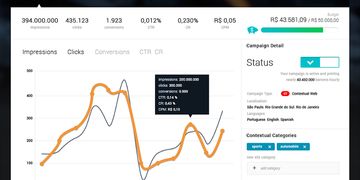
Iniciar ou Pausar uma campanha eram tarefas difíceis assim como categorizar da maneira adequada, ajustar a localidade, lingua dos sites ou tipo de campanha. Por isso, a solução proposta foi apresentar os controles mais importantes na dashboard da campanha (tela onde os usuários ficavam mais tempo durante o uso da plataforma).
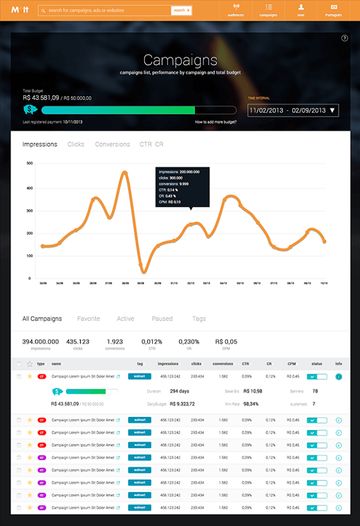
Para melhorar a visibilidade do status do sistema, também sugerimos a apresentação em tempo real da atividade da plataforma, ou seja: o número de impressão de anúncios na última hora.

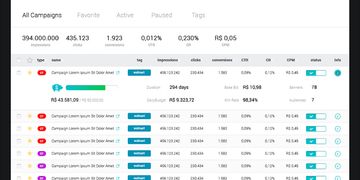
O cliente deveria ter um controle maior sobre a performance de cada campanha separadamente
Muitas vezes, clientes criavam diversas campanhas ao longo do tempo e o gasto financeiro era compartilhado entre todas elas, trazendo confusão para o cliente. A idéia de transformar esse tipo de informação numa tabela tem como princíos:
- Organizar a visualização de características das campanhas
- Separar e comparar indicadores
- Criar controles específicos de acesso rápido para cada campanha sem tirar a visão do todo

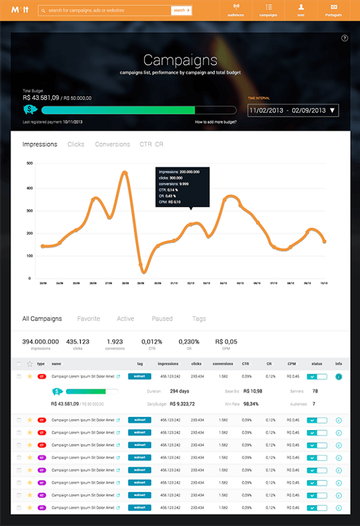
Visualização de dados deveria auxiliar a tomada de decisão
Para esse tipo de plataforma, os gráficos tem severas limitações. Por isso, a solução poderia ser apresentar o máximo de informação númerica em cada ponto da linha de desempenho. Isso facilitaria a compreensão de problemas na performance geral da campanha.

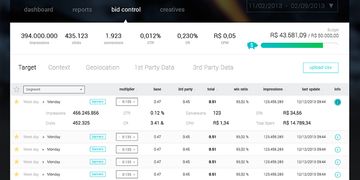
O gasto com cada aspecto da campanha era fundamental
Alguns clientes preferem calcular exatamente o quanto pretendem gastar em cada dia da semana, hora, contexto, localização e público alvo para maximizar a performance. Como essa trabalho era manual e dependia dos desenvolvedores, uma tela com esse tipo de controle seria extremamente útil.

Outros Ganhos
- Os novos controles não deveriam confundir o cliente atual
- A nova interface deveria suportar uma quantidade maior de dados e guiar o cliente
As Principais telas