Projeto de um aplicativo de compras para pedidos de lojas no bairro ou perto de você
- Meu papel
- Pesquisa com usuários, prototipação e design de interface.
- Meu papel
- Pesquisa com usuários, prototipação e design de interface.

OneTwo App era um aplicativo de compras com foco no comércio local. Por meio de geolocalização os usuários poderiam encontrar produtos nas lojas mais próximas e reservar a compra.
Durante o projeto, meu papel variou de designer de interface a consultoria de experiência do usuário. Eu fui responsável pelo desenho de algumas interfaces, criação de uma nova identidade visual e elaborei estratégias para validação do produto com usuários reais.
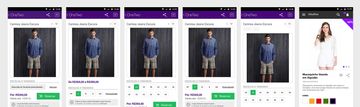
Novo Layout
Durante a fase de MVP da startup, as telas do aplicativo possuíam poucos padrões, diagramação confusa e novas features eram criadas a cada semana sem nenhum planejamento. O resultado era uma interface que se torna mais complicada e difícil de usar a cada iteração.
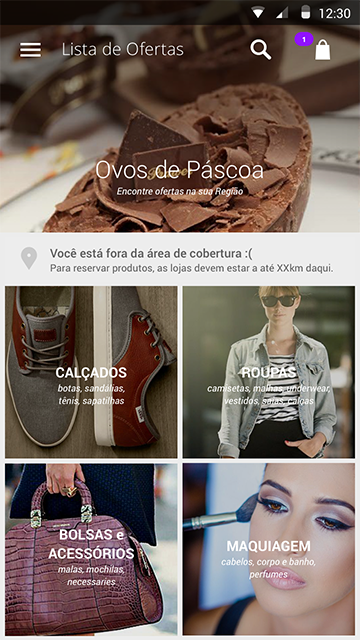
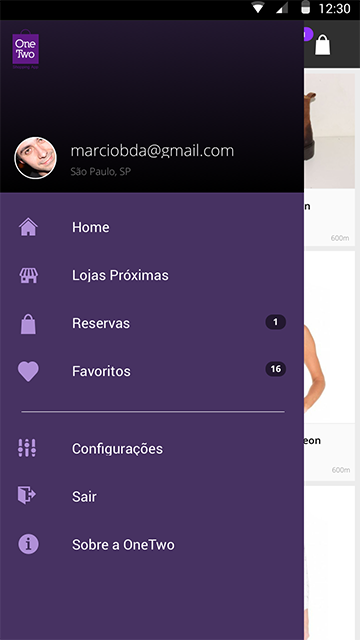
Por esse motivo, meu trabalho inicial foi a padronização desses elementos de interface para possibilitar a expansão das funcionalidades sem comprometer excessivamente a experiência do usuário. Apesar da proposta diferente do aplicativo, seguimos um modelo de e-commerce com algumas modificações na categorização, busca de produtos, página de produto e área logada.
O layout foi baseado em Material Design, com modificações estratégicas para que a usabilidade em dispositivos iOS não fosse comprometida.

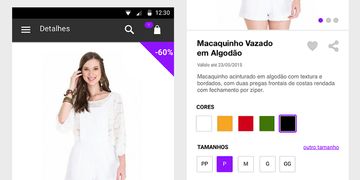
Desenvolvimento da página de produto
A página de produto passou por diversas iterações até chegar em seu modelo final. O objetivo inicial era conectar vendedor e comprador por meio do produto oferecido. Após a validação de algumas hipóteses, notamos que era mais efetivo utilizar esse momento de visualização do produto para trazemos mais detalhes e suas variações (tamanhos, cores, numeração, dentre outros), além de retirar o contato direto com o vendedor através de um chat, que agora ficaria somente após o ato da reserva do produto.
Além disso, como a variedade de produtos da startup mudou com o passar do tempo, isto foi refletido nesta página que deveria se adequar a um espectro de categorias cada vez maior.

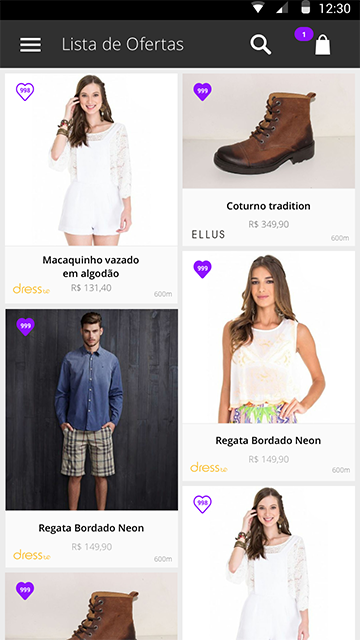
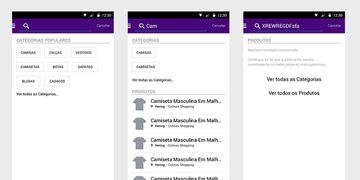
Categorização e busca
Outro reflexo da mudança na base de produtos foi o comportamento da busca. A atualização do comportamento da interface com autocomplete foi essencial para permitir que o consumidor encontrasse produtos e conseguisse navegar. Conforme mais categorias surgiam, uma busca efetiva se tornava, cada vez mais, a principal funcionalidade do app.
Por isso, a atualização do comportamento da interface com autocomplete foi essencial para permitir que o cliente encontrasse produtos e conseguisse navegar. Conforme mais categorias surgiam, uma busca efetiva se tornava, cada vez mais, a principal funcionalidade do app.

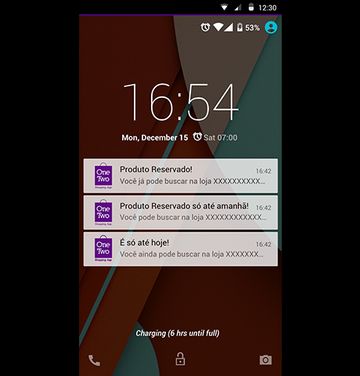
Notificações
Com a página de produtos, busca e fluxo de compra atualizados, decidimos renovar as regras de notificações do app. Como o app se baseava na comunicação assíncrona entre consumidor e loja, um sistema de notificações robusto se tornou essencial para mediar a troca de mensagens entre ambos. Além das notificações por chat, regras foram criadas para lembrar o consumidor de buscar o produto reservado na loja, mas com o cuidado e não se tornar um app invasivo.

Teste de Usabilidade
Com essas mudanças na interface, ficamos preocupados para validar a compreensão dos usuário. Na teoria tínhamos razões suficientes para acreditar que a interface funcionava, mas ainda precisávamos entender se, além de compreensível, o app resolvia problemas do cliente e do lojista.
A partir disso, elaborei um roteiro de teste de usabilidade para ser aplicado em possíveis clientes na localidade do MVP por todos da startup.
Algumas telas