Estudo de arquitetura de informação para o design de páginas de categoria automatizadas para o marketplace da Rakuten
- Meu papel
- Arquitetura da informação e design de interface.
- Meu papel
- Arquitetura da informação e design de interface.

Uma das grandes dificuldades dos market places (e-commerces que funcionam a partir de outros e-commerces) é a arquitetura de informação. Assim como a amazon, existe uma infinidade de concorrentes com o mesmo projeto: Vender um catálogo imenso de produtos em um único lugar e uma das maiores vítimas desse modelo de negócio é justamente organização de todos esses itens.

Problema
Na Rakuten especificamente, um agravante era a pequena quantidade de pessoas que gerenciava o que estava a venda e o que deveria ser retirado do ar. Não era raro encontrarmos categorias com informações erradas, bugs nas páginas, hierarquia de conteúdo sem sentido ou links quebrados. Enfim, um time pequeno e um catalogo complexo sempre tem como resultado uma péssima experiência do usuário.
Meu papel neste pequeno projeto foi de Arquiteto de Informação. Fui responsável pela pesquisa e desenho da solução que resolvesse tanto os problemas dos clientes como de negócios.

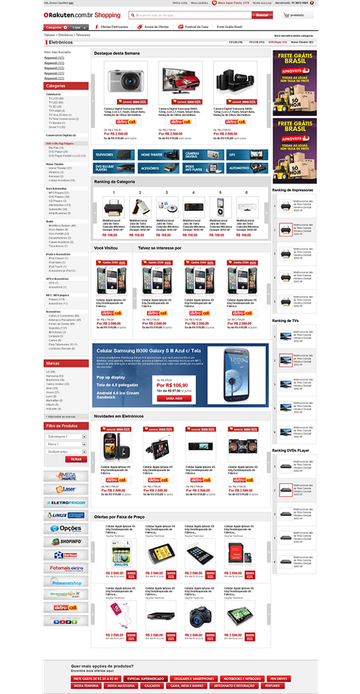
Nas primeiras versões das páginas de categoria, havia bem pouca inteligência. A seleção de produtos era inserida (e retirada) manualmente do html. Não havia nenhum admin para gerenciar o conteúdo das páginas e no fim tinhamos um processo de atualização lento e passível de erros. Com o passar do tempo, muitas categorias acabam desatualizadas ou deixadas de lado com links errados e outros problemas. Além disso, é importante notar que não havia interesse da empresa na construção de um CMS naquele momento.
Nessa mesma época, a sede da companhia internacional começou a demandar uma padronização nos market places, não só no Brasil mas em vários países com a marca. De modo que todos tivessem funcionalidades parecidas, (mas adaptadas ao pais em questão)
Por isso, a única solução viável era automatizar o processo.
Solução

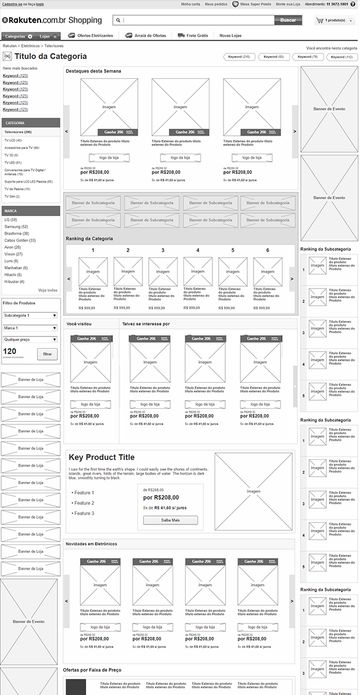
Propomos a criação de um template genérico que englobasse o máximo de possibilidades de acordo com o que o usuário buscava, assim cada categoria de produto do marketplace seguiria as regras do template para exibir o conteúdo. Definimos regras para a categorização desse conteúdo de acordo com as demandas internacionais e com o que os usuários buscavam.
Como não havia a possibilidade de testarmos o funcionamento com clientes reais antes da construção, a solução mais segura foi modularizar o máximo possível. Além de facilitar a implementação (que poderia ser utilizada em outros lugares do marketplace) os módulos seriam construídos aos poucos. As taxas de conversão, número de páginas até a compra e métricas ligadas a busca guiariam a decisão de manter ou retirar cada um deles.

A página ainda continha espaço para personalização. Mas as restrições da personalização iriam garantir que teríamos menos erros e mais conteúdo correto estivesse em produção.
Obs: Quando saí da empresa, esse projeto esta em desenvolvimento. Por isso não tenho informações sobre a implementação e resultados.
De qualquer maneira, acredito que pensarmos no conteúdo de sites massivos de acordo, não só com o uso, mas com a capacidade de produzir conteúdo correto e de maneira inteligente é essencial qualquer e-commerce.
Telas Finais