Design of a webapp interface for building landing pages and campaign management
- My role
- Prototyping and UI design.

Ozonion was a platform for creating digital marketing campaigns, ad publishing and landing pages. In addition to the publication and dissemination of content, users could perform A/B or Multivariate testing.
The platform had several challenges, ranging from explaining features to creating a functional landing page editor. Because it was a complex and business-specific product, it was somewhat complicated to explain how it works for small advertisers.

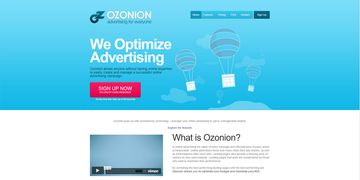
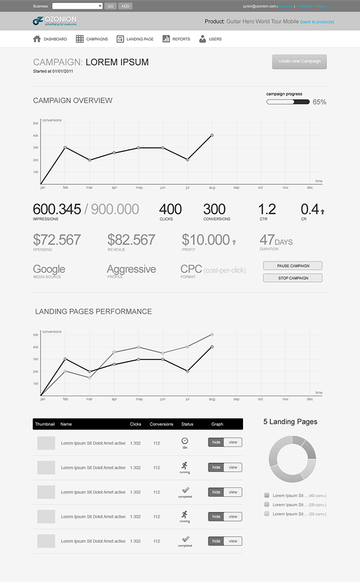
Webapp home page
Note: Despite the team effort, the platform was discontinued by decision of the partners before the project was finalized.
In this old project my role went through creation of personas, flows of the tasks and design of some complete functionalities
People
When I entered the project, the platform was undergoing a restructuring. At first, we found it very difficult to define the target audience and decide which features would be built. So, based on existing clients, we created 3 personas with the objectives of:
- Prioritize the construction of features
- Define measurable goals for the platform
- Share the same vision with the development and marketing teams.

3 personas representing different user's context
Performance
One of the difficulties of the users was the understanding that the platform allowed the creation of multiple landing pages for the same campaign. Without the creation of variations, it was not possible to perform tests to improve performance and many users stopped using the product because of this.
That is why our redesign proposal shifted the focus of the platform into creating campaigns and announcements and created new user flows for the development of landing pages.

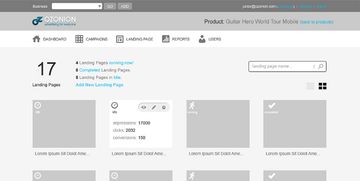
Landing pages management

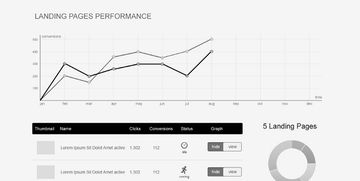
Performance over time

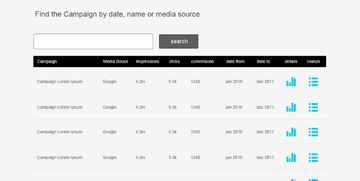
Campaign filter
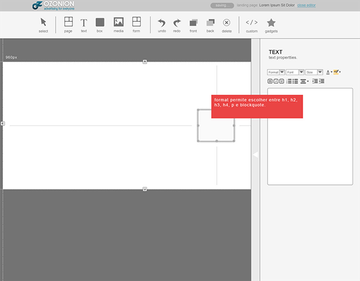
Landing Pages Editor
We also propose redesigning the existing landing page editor. It had complex controls and most functions were never used. With the new proposal, we reduced the number of features to a minimum to make it easier to use.
Even losing the ability to create more elaborate landing pages, the idea was that the publisher could be used by most users.

Differente states from landing page editor interface
Some Screens


Fun fact: All the drafts of this project were documented in a molesquine, which helped a lot when we needed to compare versions or use an idea rejected months ago.

Early sketches of the campaigns page prototype